FastStore API reference documentation is now available. You can check it now via the GraphiQL IDE.
What has changed?
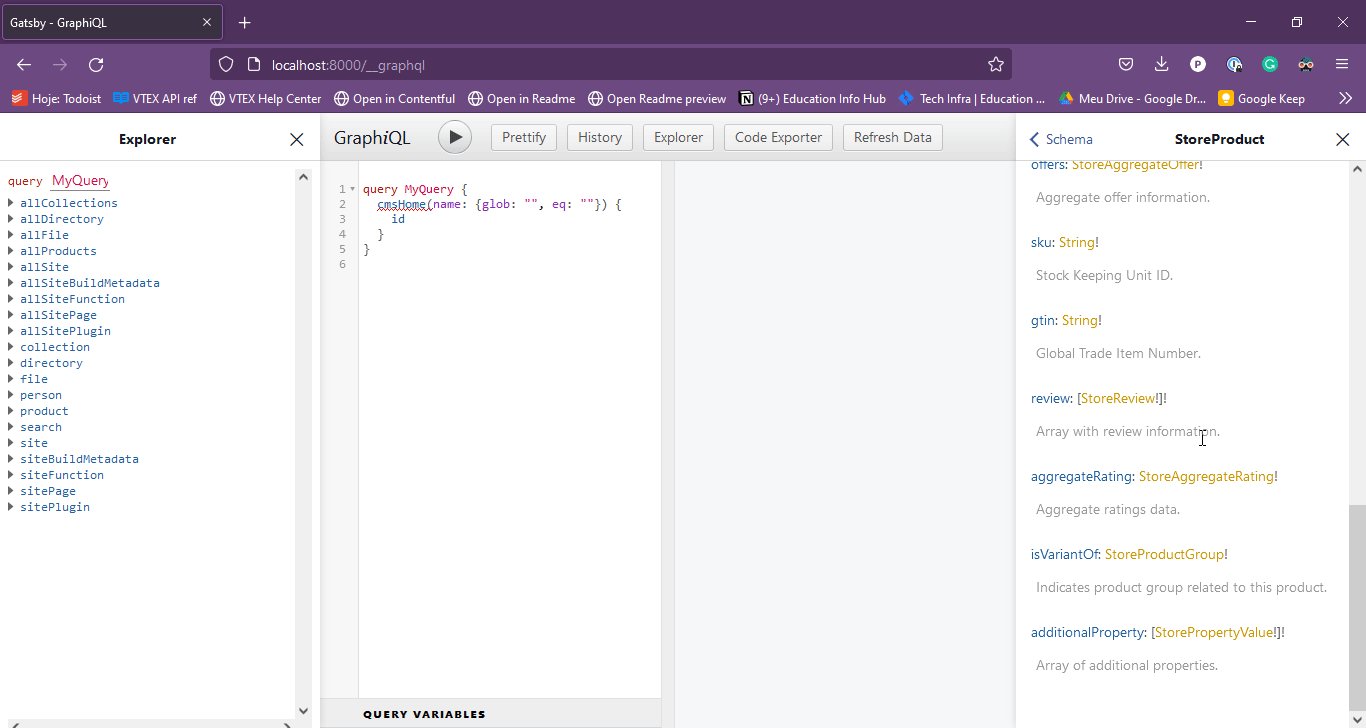
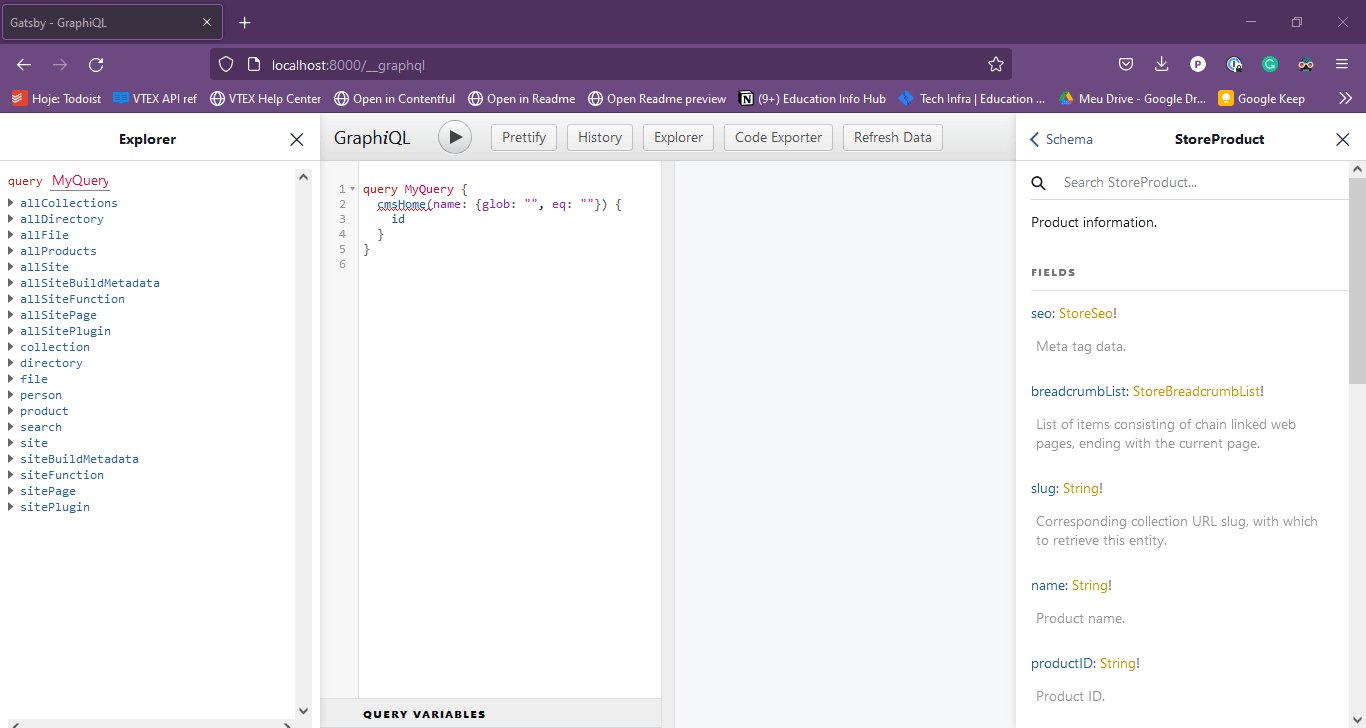
While working on your FastStore website, you can run your project locally and use GraphiQL to explore the API. Now, when you do this you will see that each type, argument, query and mutation has an associated description.
What needs to be done?
To explore the FastStore API reference documentation, follow these steps:
- Run
yarnin your project to reinstall the@faststore/apidependency. - Run
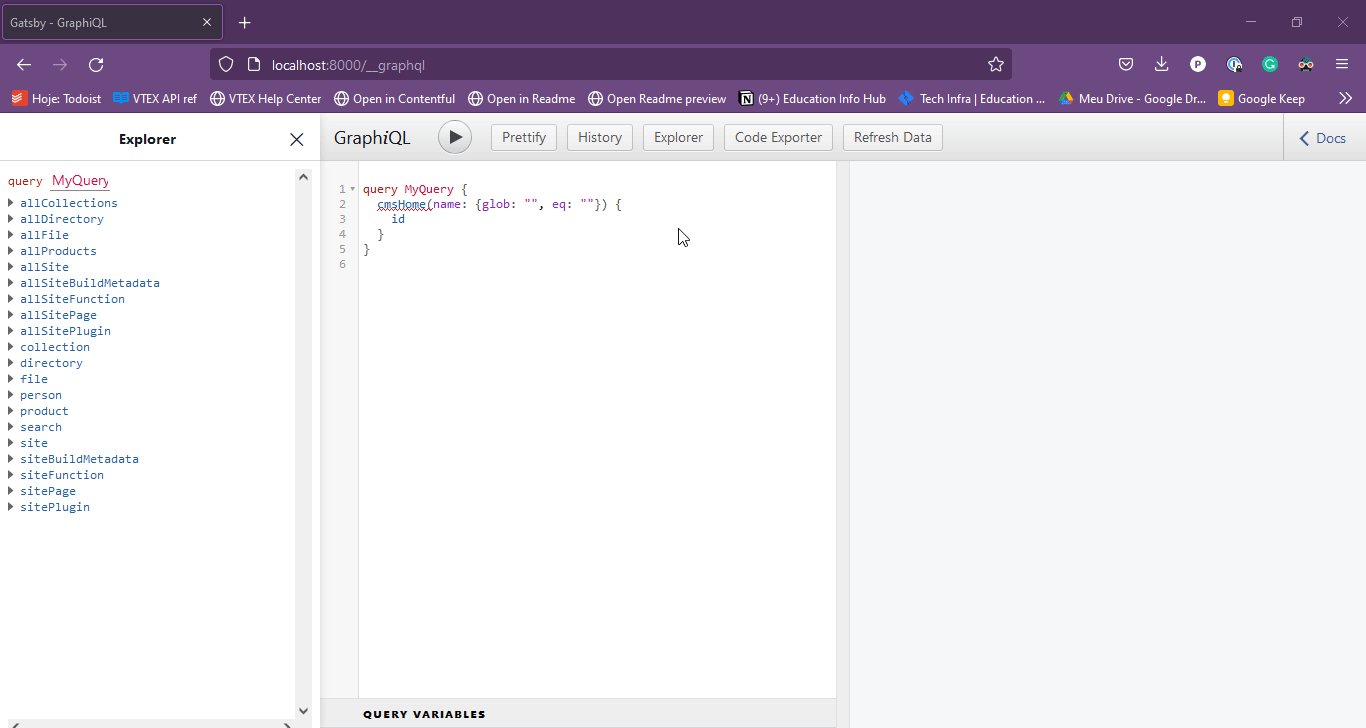
yarn developto start a local server. - Access GraphiQL by going to this address:
http://localhost:8000/__graphql
- Click on the
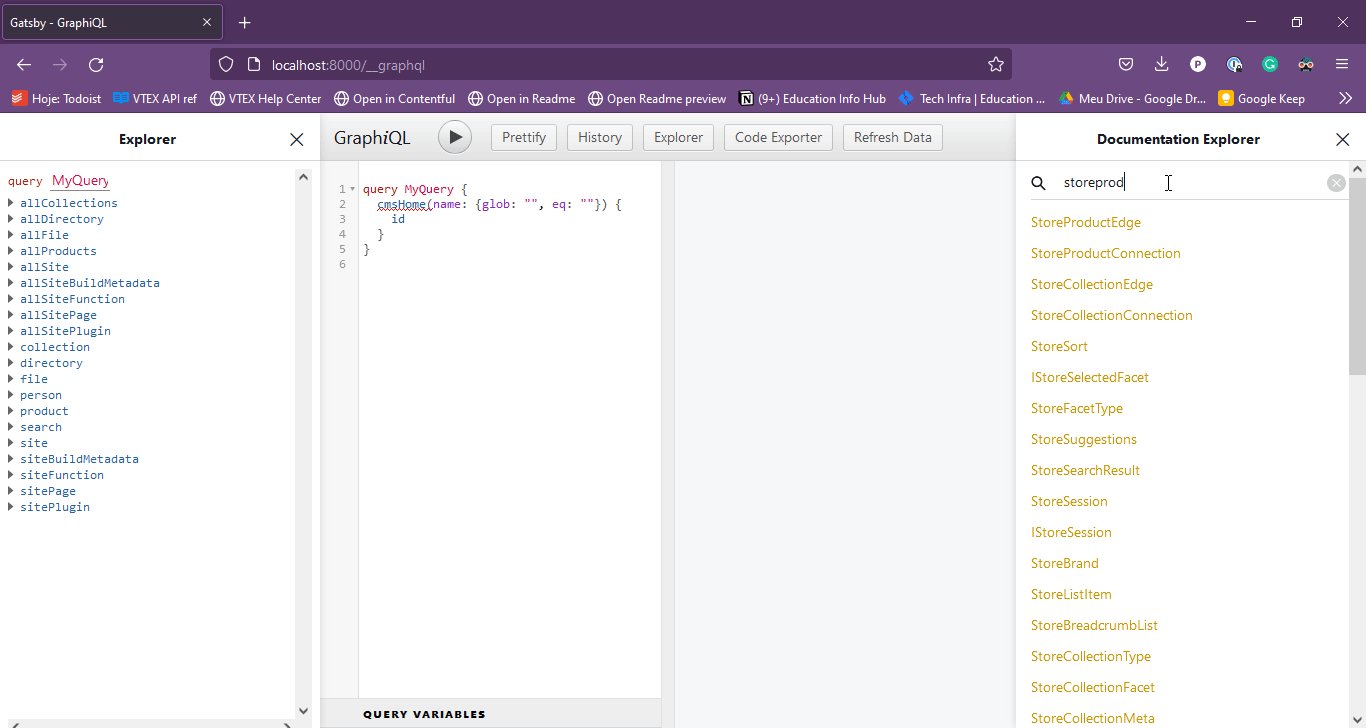
Docsbutton on the upper right corner. - On the docs tab you can browse through the definitions or search for types by name.